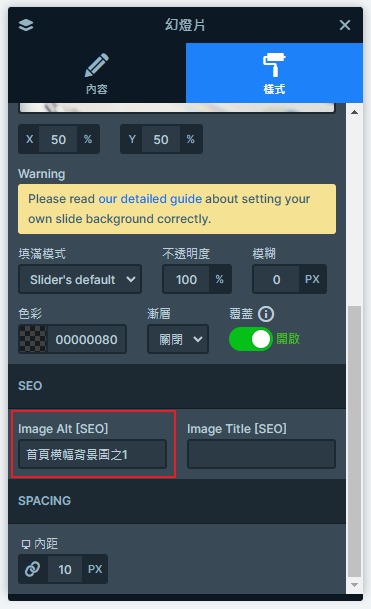
使用Smart Slider時,幻燈片 > 樣式 的Image Alt 需填入替代文字

當焦點遊走至橫幅輪播圖片功能上能出現焦點定位,在其CSS增加以下設定
.n2-section-smartslider:focus{
border: 2px solid blue;
}



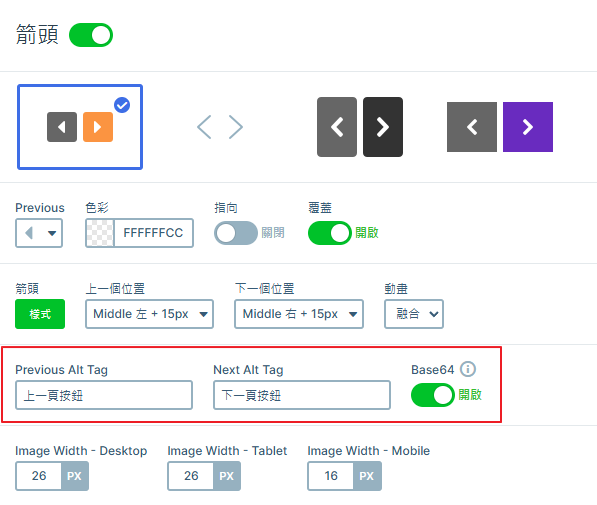
如果被檢測出 成功準則2.4.4:鏈結目的(脈絡)
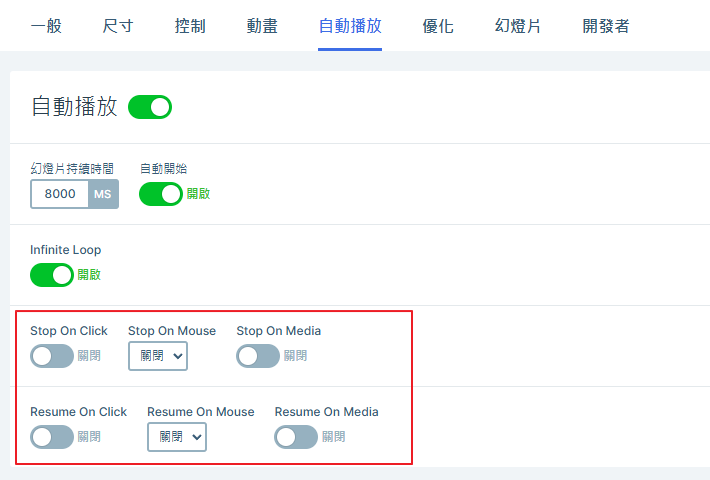
網站中的暫停、播放鍵報讀狀態無法相對應,讓使用者無法了解此時是暫停或播放,容易造成輔助工具使用者誤解。請正確宣告 aria-label 屬性,以確保使用者能獲得清晰、準確的鏈結資訊。全網站如有相同問題請一併修正。
修改以下檔案的內容
sudo nano /data/www/imafs.npust.edu.tw/wp-content/plugins/nextend-smart-slider3-pro/Nextend/SmartSlider3/Widget/Autoplay/AutoplayImage/AutoplayImageFrontend.php
$html = Html::tag('div', Html::mergeAttributes($attributes, $displayAttributes, array(
'class' => $styleClass . 'nextend-autoplay n2-ow-all nextend-autoplay-image',
'role' => 'button',
'aria-label' => n2_('開始自動撥放'),
'data-pause-label' => n2_('暫停自動撥放'),
'data-play-label' => n2_('開始自動撥放'),
'tabindex' => '0'
)), Html::image($play, 'Play', $sizeAttributes + HTML::addExcludeLazyLoadAttributes(array(
'class' => 'nextend-autoplay-play'
))) . Html::image($pause, 'Pause', $sizeAttributes + HTML::addExcludeLazyLoadAttributes(array(
'class' => 'nextend-autoplay-pause'
))));附件:
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 無障礙網站設計
- 上傳者
- 程彥傑
- 單位
- 電子計算機中心系統管理組 (t04)
- 建立
- 2024-10-28 16:31:12
- 最近修訂
- 2025-04-08 14:39:53